Note:
giftflickSDK might not be available before the window load. It's good practice to create new giftflickSDK(apiKey, options?) object after window onload.
This reference documents every object and method available in gift flick browser-side JavaScript library.
Include the https://www.giftflick.com.au/sdk/v2/index.js script on product and order confirmation page of your site—it should always be loaded directly from https://giftflick.com.au, rather than included in a bundle or hosted yourself.
<script src="https://www.giftflick.com.au/sdk/v2/demo.js" async="true"></script><script src="https://www.giftflick.com.au/sdk/v2/index.js" async="true"></script>Use giftflickSDK(apiKey, options?) to create an instance of the gift flick object. This is the entry point to connect gift flick UI components. Your gift flick API key is required when calling this function, as it identifies your website to gift flick.
giftflickSDK might not be available before the window load. It's good practice to create new giftflickSDK(apiKey, options?) object after window onload.
<script type="text/javascript">
window.onload = function () {
var apiKey = "c8a09911-9f0f-4a4f-bb83-giftflick";
var options = {
reset: true,
checkoutUrl: '#giftflick',
recipientEmail: 'test@giftflick.com.au',
}
var giftflick = new giftflickSDK(apiKey, options);
};
</script>Please contact hello@giftflick.com.au if you haven’t already registered or received an API key from us.
by default is "false". Set to true if you would like to allow the user to begin the creation from start.
by default is "/checkout". pass in #giftflick if you would like to bypass your checkout process or pass in different checkout url if your checkout page is other than "/checkout". e.g some sites checkout url is '/payment' in that case, you can use checkoutUrl:"/payment"
by default it is "SEND AS INSTANT GIFT".
Customer email. Send an email to the customer which contains a unique link to a gift story.
your customer order id. This will trigger the order on gift flick. PS: only add this when the order is confirmed.
Set to true if your e-store and checkout are on different domain.
Use gfInitial(options?) to initial gift flick widget component (Gift creation module). This function will check for html tag that contains "data-giftflick" and append the widget to it.
<!DOCTYPE html>
<html lang="en">
...
<div class="products">
<h1>Hello, world!</h1>
<p>...</p>
<div data-giftflick> </div>
</div>
...
</html><script type="text/javascript">giftflick.gfInitial();</script>gfInitial(options?) function accept object params
by default is "data-giftflick". Can update the target "html element" on where to inject the widget.
Add a callback function to when user click on gift flick main button. You can also use the callback to add products into gift creation module.
<script type="text/javascript">
var callback = () => {
// your custom code here...
giftflick.gfsetLocalStoreCartItems({
products: [
{
product_title: 'Example product 1',
product_image: 'https://www.giftflick.com.au/one-page/images/demo-product.png',
},
],
});
};
giftflick.gfInitial({ callback });
</script>You might notice that the "Create Gift" Button is greyed out. It's because no product has been added to the module. Please refer to gfsetLocalStoreCartItems on how to add product items.
This method adds product images and the product title to the UI Component. You can use this together with gfInitial callback function
an Array of Objects. the 1st object is the product_title and the 2nd object is the product_image
<script type="text/javascript">
giftflick.gfsetLocalStoreCartItems({
products: [
{
product_title: 'Example product 1',
product_image: 'https://www.giftflick.com.au/one-page/images/demo-product.png',
},
],
});
</script>
<script type="text/javascript">
giftflick.gfsetLocalStoreCartItems({
products: [
{
product_title: 'Example product 1',
product_image: 'https://www.giftflick.com.au/one-page/images/demo-product.png',
},
{
product_title: 'Example product 2',
product_image: 'https://www.giftflick.com.au/one-page/images/demo-product-2.png',
},
],
});
</script>
To ensure that the product items on gift creation module are in sync with your site cart item, we suggest to have a "fetch cart item" function/method on your site to retrieve product image and title if you don't that have yet.
Intercept checkout button. You call inject your own function on checkout button click.
<script type="text/javascript">
giftflick.gfCallbackCheckoutHandler(()=>{
console.log("action on checkout button click");
});
</script>
Copy the script below and paste it into a html file. It also runs on static html.
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://www.giftflick.com.au/sdk/v2/index.js" async="true"></script>
</head>
<div class="products">
<h1>Hello, world!</h1>
<p>...</p>
<div data-giftflick> </div>
</div>
<script>
window.onload = function () {
var apiKey = "c8a09911-9f0f-4a4f-bb83-giftflick";
var options = {
checkoutUrl: '/checkout',
}
var giftflick = new giftflickSDK(apiKey, options);
var callback = () => {
// your custom code here...
giftflick.gfsetLocalStoreCartItems({
products: [
{
product_title: 'Example product 1',
product_image: 'https://www.giftflick.com.au/one-page/images/demo-product.png',
},
],
});
};
giftflick.gfInitial({ callback });
};
</script>
</html>Order confirmation script is almost identical to the script above. The only differences are the options we use. orderId is required to action the confirmation. Our Module store user input data in the local storage. It contains the data that the user has agreed to use gift flick as the medium while putting through the order. If yes, it will trigger the order on our end.
The local storage access can only works if the main page and the order confirmation page are on the same domain. It will retrieve the details through the local storage.
orderId and recipientEmail options fields value should be your customer order id and email address. We are only use the email address to send the gifter(user) a notification email that contain a unique link to the gift story.
The user can also create gift flick if they missed it on the product page. Our software will check user input and if they haven't created a gift flick, The button will appear and allow users to re-generate the customised video.
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://www.giftflick.com.au/sdk/v2/index.js" async="true"></script>
</head>
<div class="products">
<h1>Hello, world!</h1>
<p>...</p>
<div data-giftflick> </div>
</div>
<script>
window.onload = function () {
var apiKey = "c8a09911-9f0f-4a4f-bb83-giftflick";
var options = {
orderId: '1234',
recipientEmail: 'test@giftflick.com.au',
}
var giftflick = new giftflickSDK(apiKey, options);
var callback = () => {
// your custom code here...
giftflick.gfsetLocalStoreCartItems({
products: [
{
product_title: 'Example product 1',
product_image: 'https://www.giftflick.com.au/one-page/images/demo-product.png',
},
],
});
};
giftflick.gfInitial({ callback });
};
</script>
</html>gift flick is a Frontend widget which run on any browser as long as users have javascript enabled. You only need to have the script on the product and order confirmation page.
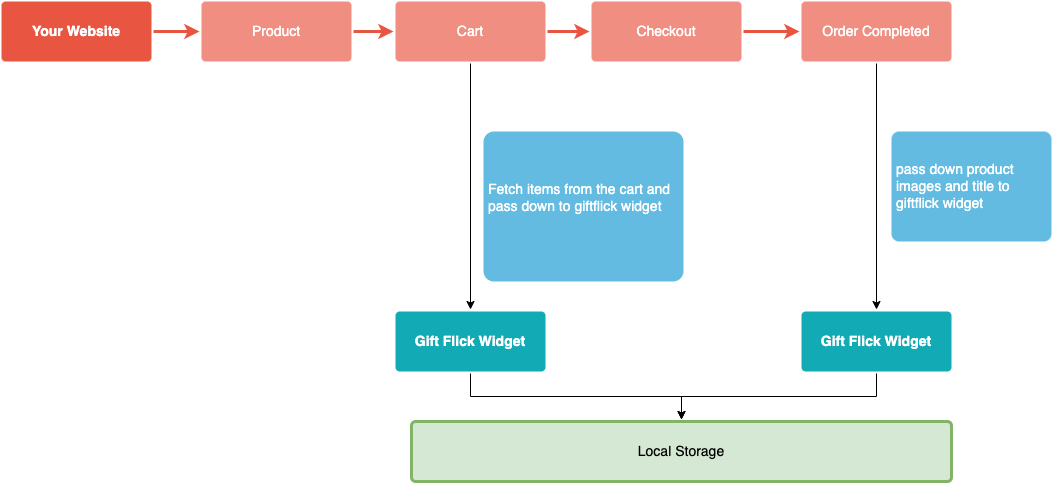
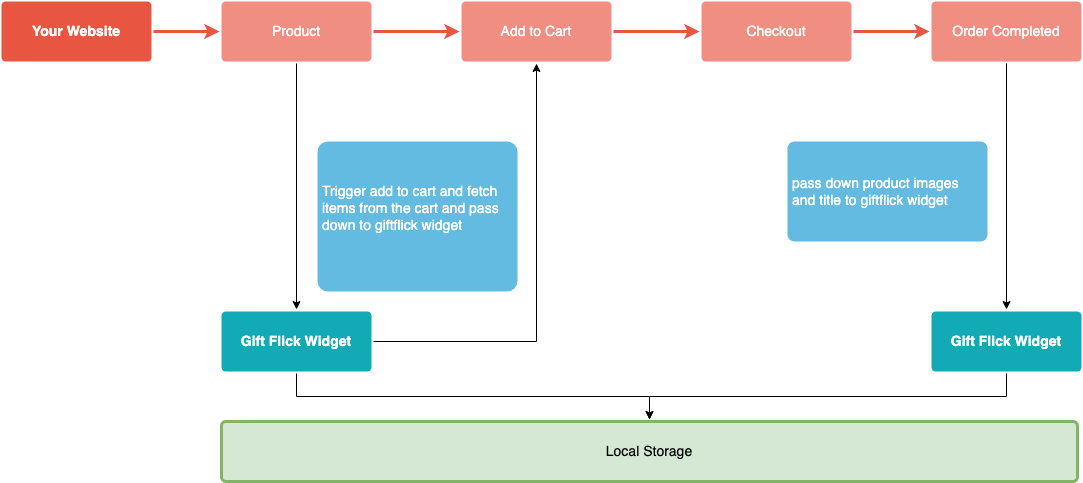
Both methods can be executed inside our callback function. refer to step 3
Fetch product items and pass down to widget by calling gfsetLocalStoreCartItems method
Our widget stores user inputs in local storage. As long as the product and order confirmation page sitting in the same domain. It can share the same data.

Our team will style the UI component for you. Talk to our team and we can guide you through on the process.
On E star, we can using the Consumer API most beneficial - /api/cart/order to retrieve what's in the cart page.
Below code can be used directly to cart page.
<script src="https://www.giftflick.com.au/sdk/v2/index.js" async="true"></script>
<script type="text/javascript">
window.onload = function() {
/** Target specific container on e star cart page
*/
var targetDiv = document.querySelector('.order-list .item-container');
if (targetDiv) {
var loading = `<div class="content-box" style="padding:20px;margin:10px 0;"> <div data-giftflick> </div> </div> `;
targetDiv.insertAdjacentHTML('afterend', loading);
}
/**
* Open API’s: https://www.estaronline.com/global/api/
* Fetch cart items
*/
var Data = await fetch('/api/cart/order')
.then((response) => response.json())
.then((res) => res.Data)
.catch((error) => {
console.log(error)
});
if (Data.Items) {
var products = Data.Items.map(item => {
return {
product_title: item.Title,
product_image: window.location.origin + item.Image.replace('CRUPSELL', 'TRMEDIUM'), // replace small thumbnail to medium size image
}
});
// Giftflick SDK
var apiKey = "c8a09911-9f0f-4a4f-bb83-giftflick";
var options = {
checkoutUrl: '/checkout',
}
var giftflick = new giftflickSDK(apiKey, options);
giftflick.gfsetLocalStoreCartItems({
products: products,
});
giftflick.gfInitial();
};
}
</script>